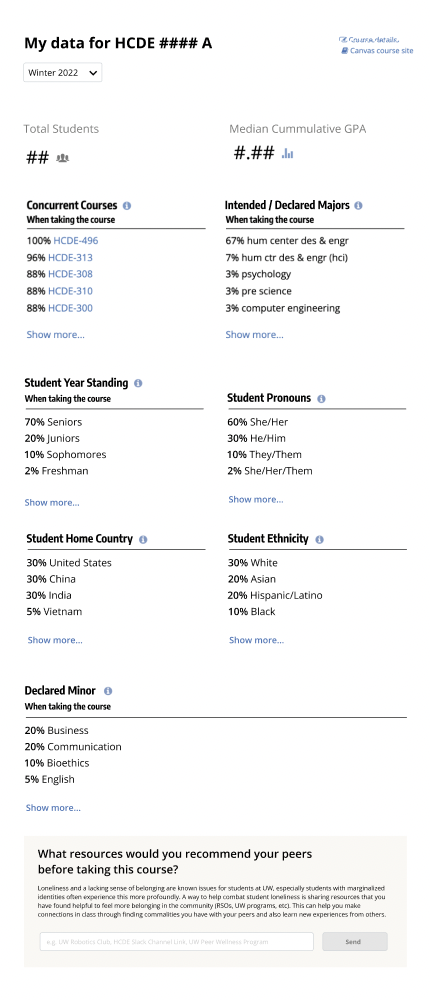
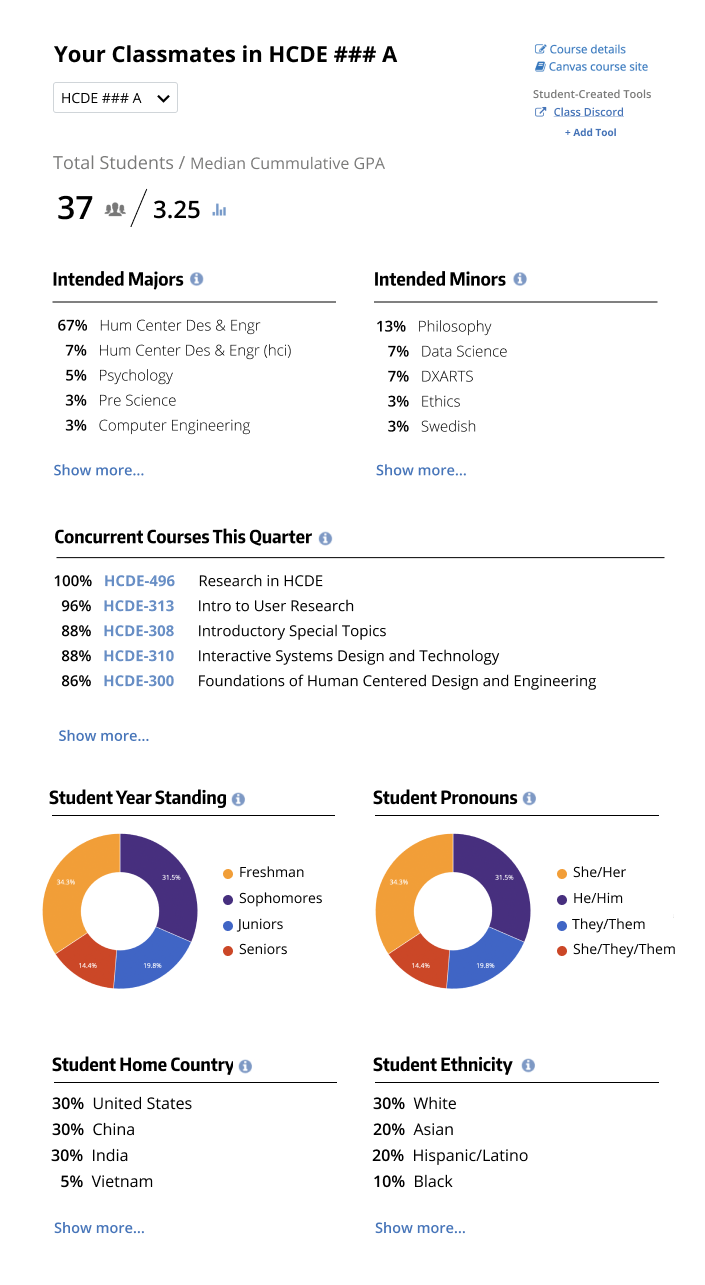
This was my first hand-off project that I worked as a UX Designer for UW-IT AXDD Team - I collaborated with other Product Designers and Data Engineers to consider the feasibility of data queries from our students' information database. We anticipate that this work might come with its own set of risks that we should aim to address and mitigate: Privacy concerns over sharing student demographic information. Particularly when it comes to identity attributes that some students might deem sensitive (e.g., ethnicity).
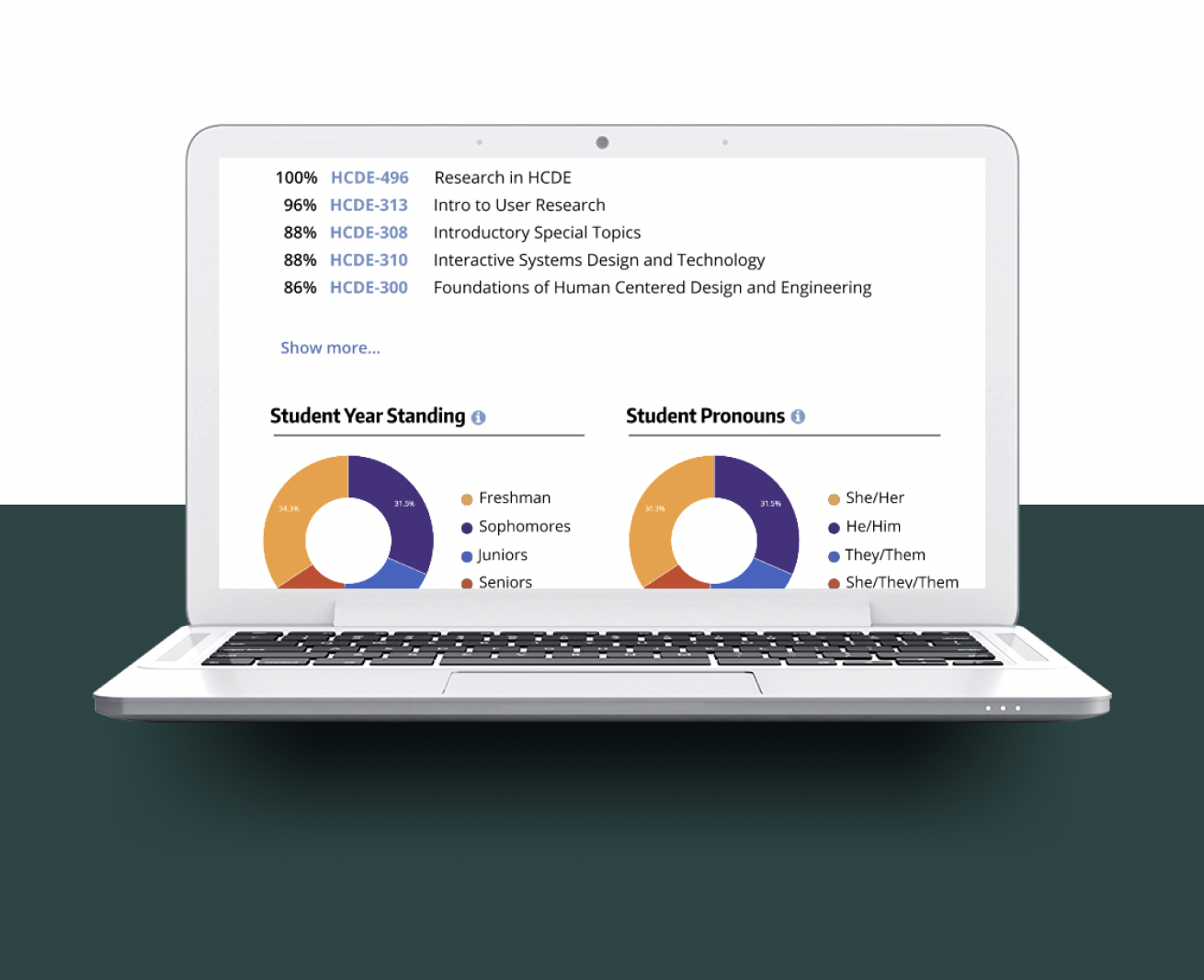
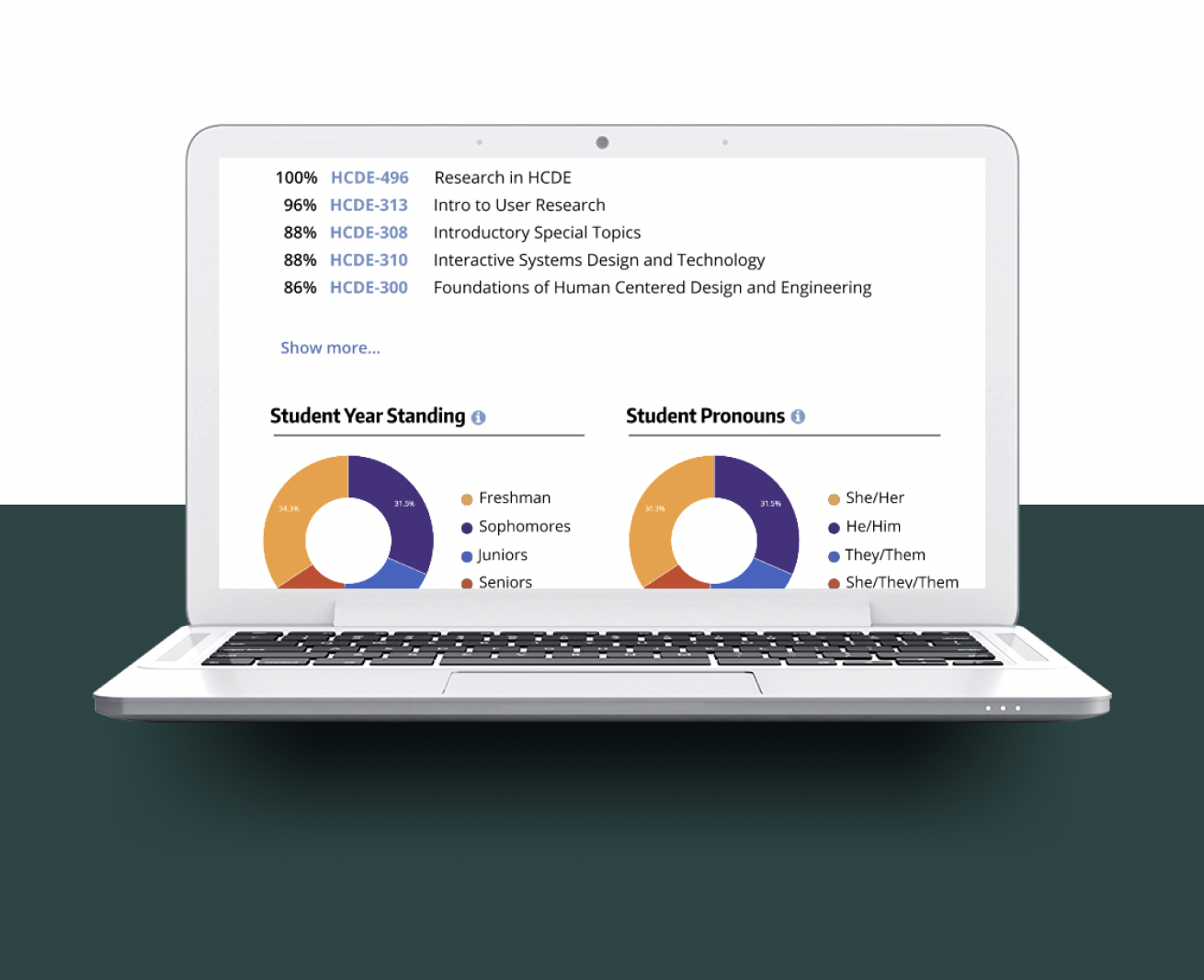
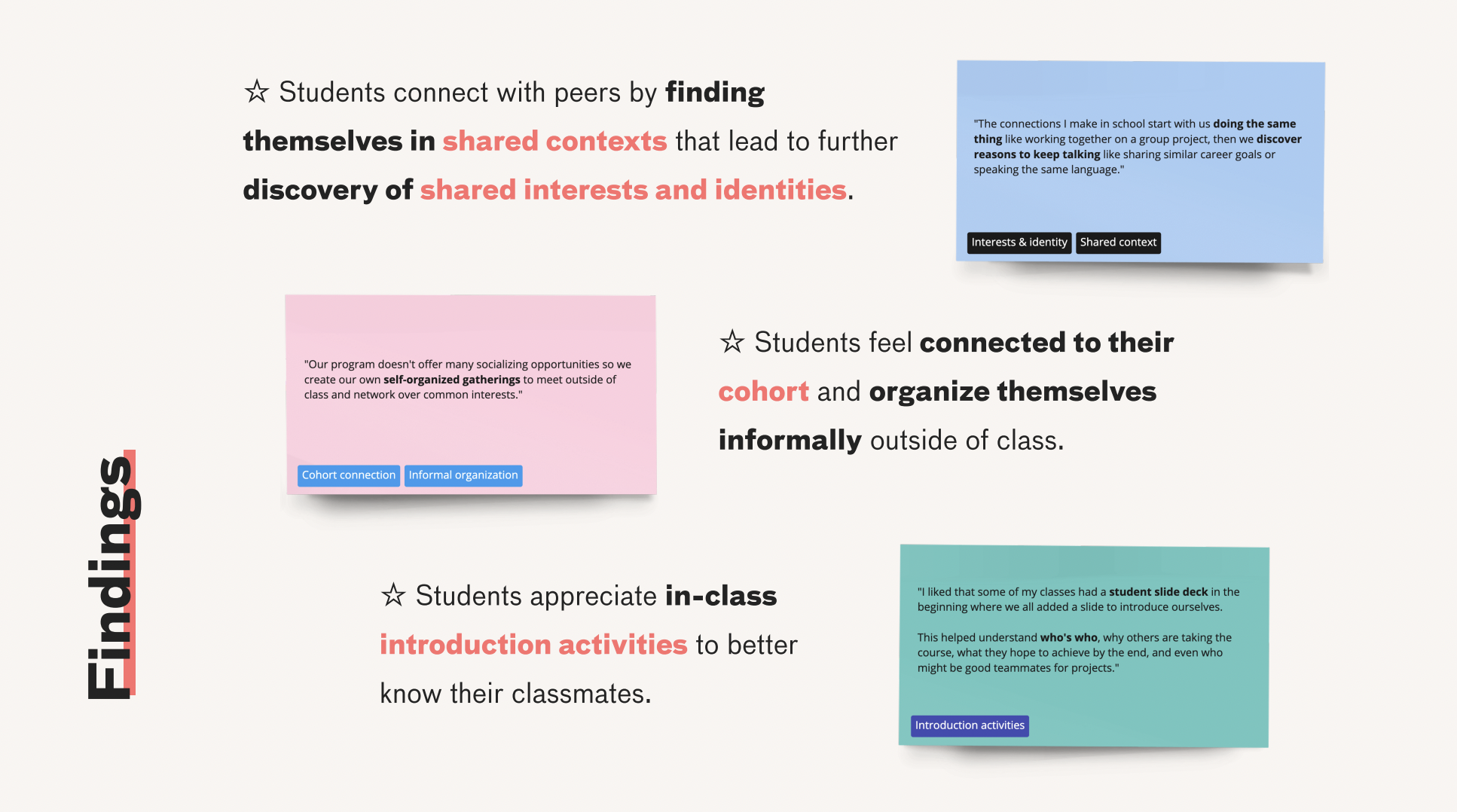
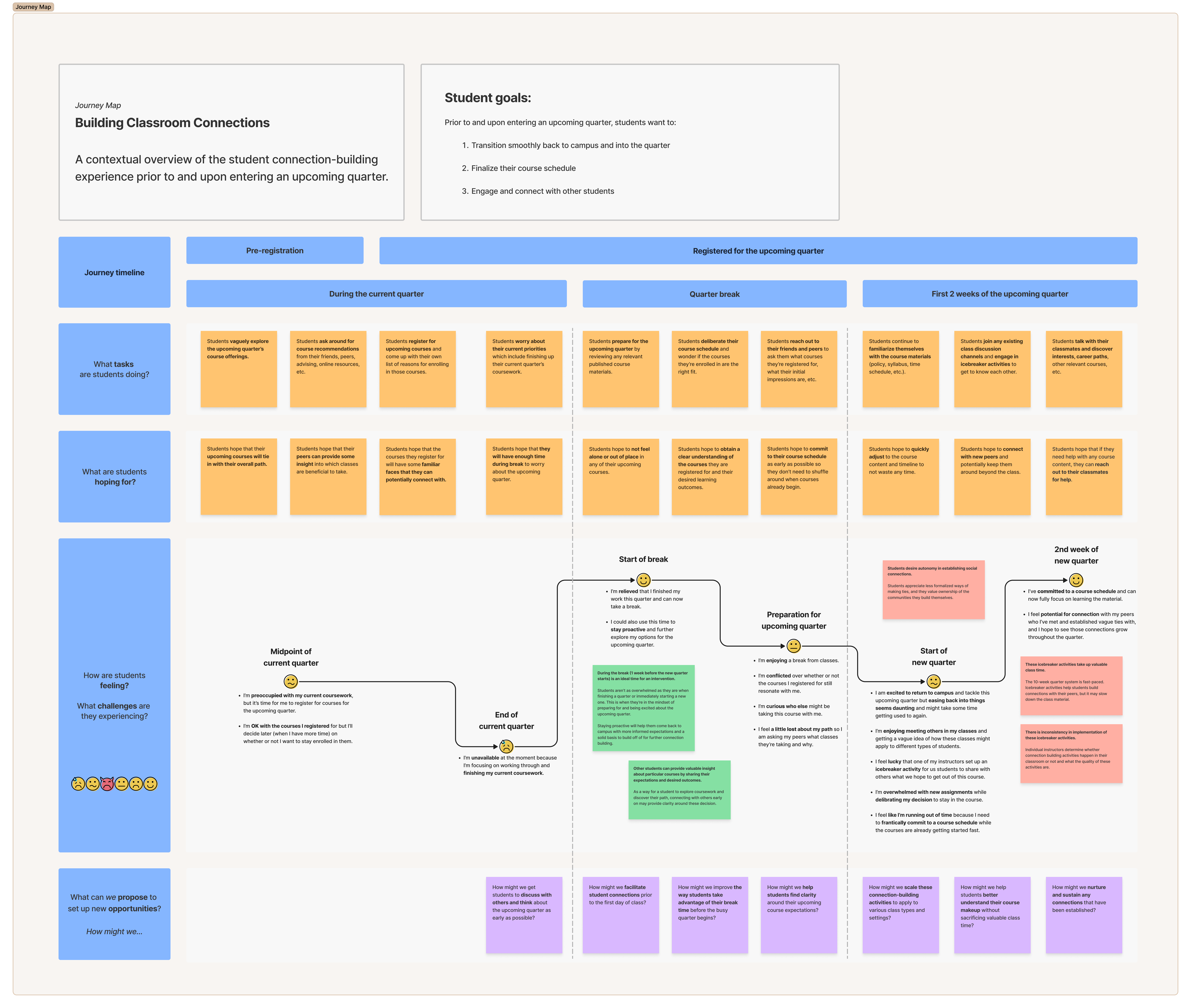
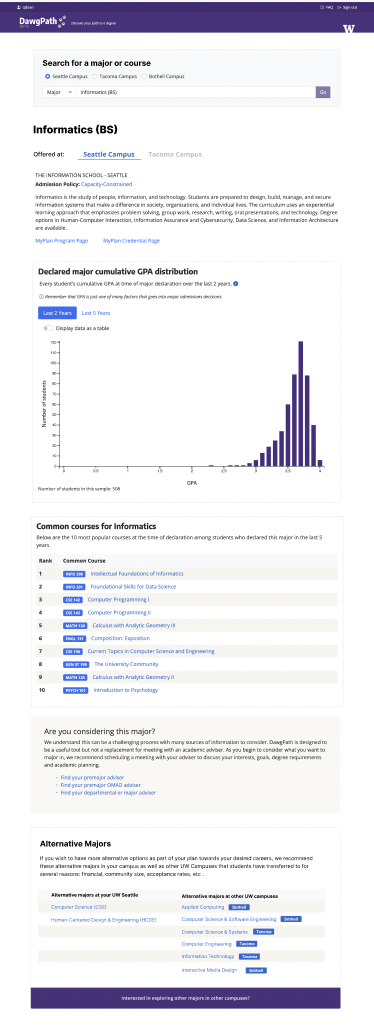
With this project, I made huge development in terms of qualitative data collection/coding and collaboration with other third party teams across campus by reaching out to present our findings/reports and finally a web-app data visualization mockup based on data queries provided.